エクスプロレゲームズのスタッフによる配信に関する記事になります
ワンセブンライブ(旧イチナナライブ)(以下17ライブ)で活動しているなかで、スタッフがユーザー目線で書いていくつもりですが、あくまで一個人としてのほうが癖が強いかもしれませんがご了承ください
WEBカメラ等を使って顔出し配信するときに好きな形に切り抜いたり、フレーム(枠や素材)を使ってWEBカメラに被せる方法を今回は紹介したいと思います
OBSにデフォルトで搭載されているフィルタ機能「イメージマスク/ブレンド」を使って、配信映えを狙うことができます
ちょっと最初は難しいと思いますが、今回紹介するフィルタ機能を使えば配信の幅はグーンと広がるので使ってみると良いでしょう
この記事の他にもフィルタの使い方のまとめ記事を上げているので合わせて読んでみてください
 【OBS】標準搭載されているエフェクトフィルタのまとめ記事
【OBS】標準搭載されているエフェクトフィルタのまとめ記事
「イメージマスク/マスク」はどんな事ができるのか
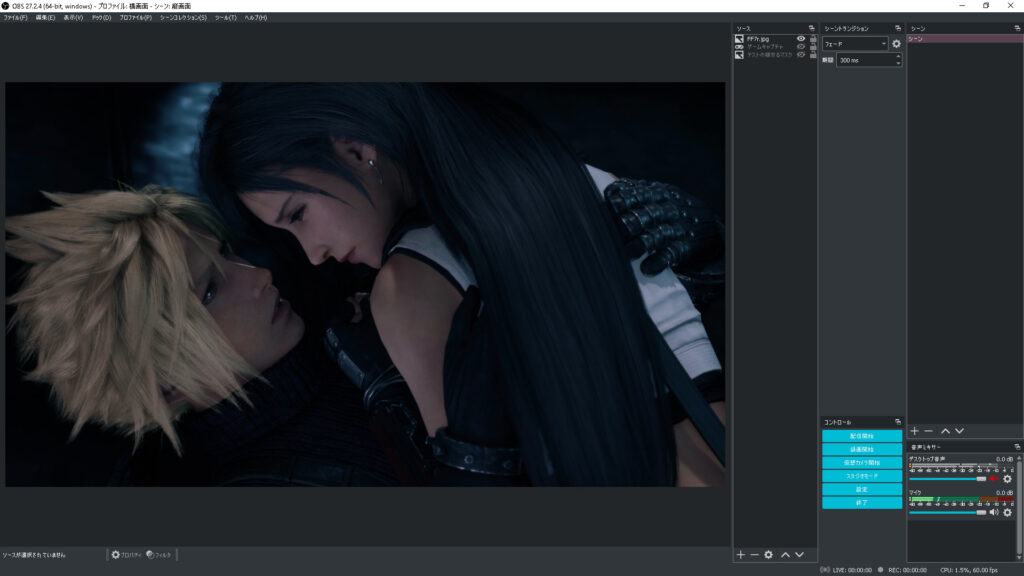
「イメージマスク/ブレンド」を使うとこんな事ができます

例として上記の画像を使ってイメージマスクを使っています
それではイメージマスクの使い方の説明をしていきます
「イメージマスク/ブレンド」の使い方とは
まずはカメラや好きな画像を用意する
まずは、カメラや画像を用意する
今回は例としてFF7Rの画像を使っていきます

実際にイメージマスクを使っていく
では、実際にイメージマスクを使っていきましょう
フィルタを追加していきます
- 画像のソースを右クリック
- フィルタを選択

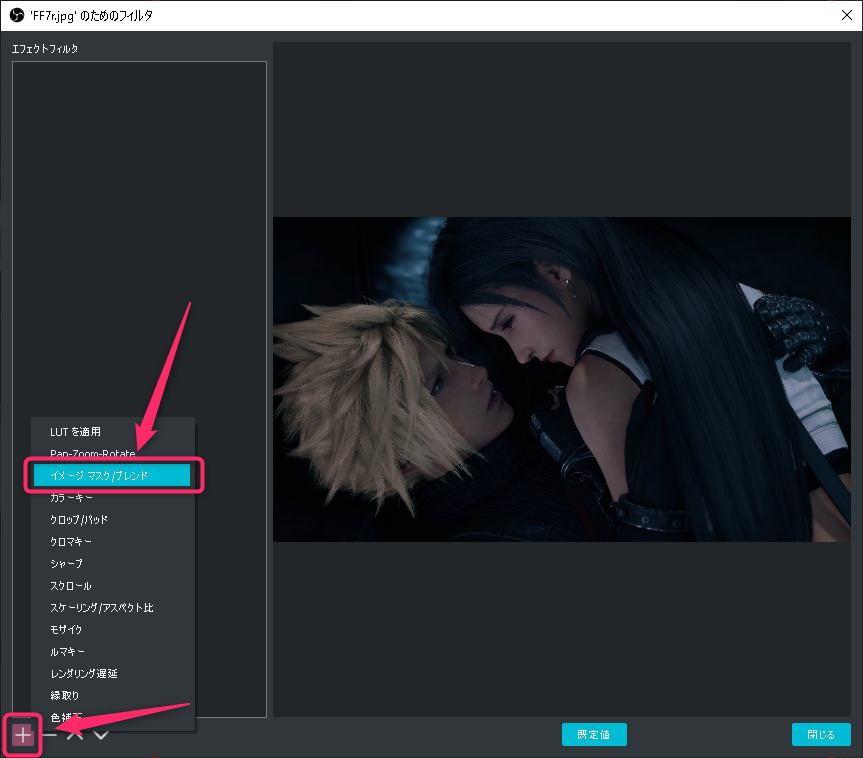
イメージマスクを使うのにエフェクトフィルタを追加していく
- 「+」をクリック
- イメージマスク/ブレンドを選択

今回は筆者が事前に用意したイメージマスクの素材を使います
自作する場合は
- 背景は黒
- 切り抜く部分は白
の方が良いでしょう。他にもやり方はありますが、今回はこのような形
また、後述しますがこのブログにもイメージマスクの素材を配布するのでご自由に使ってください

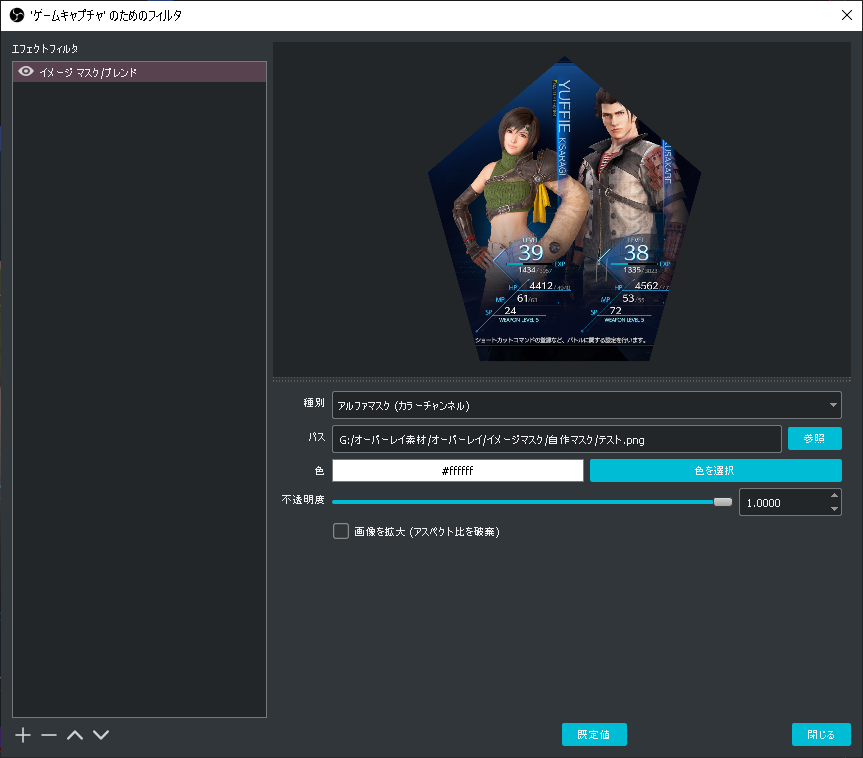
上記のイメージマスク素材を使っていきます
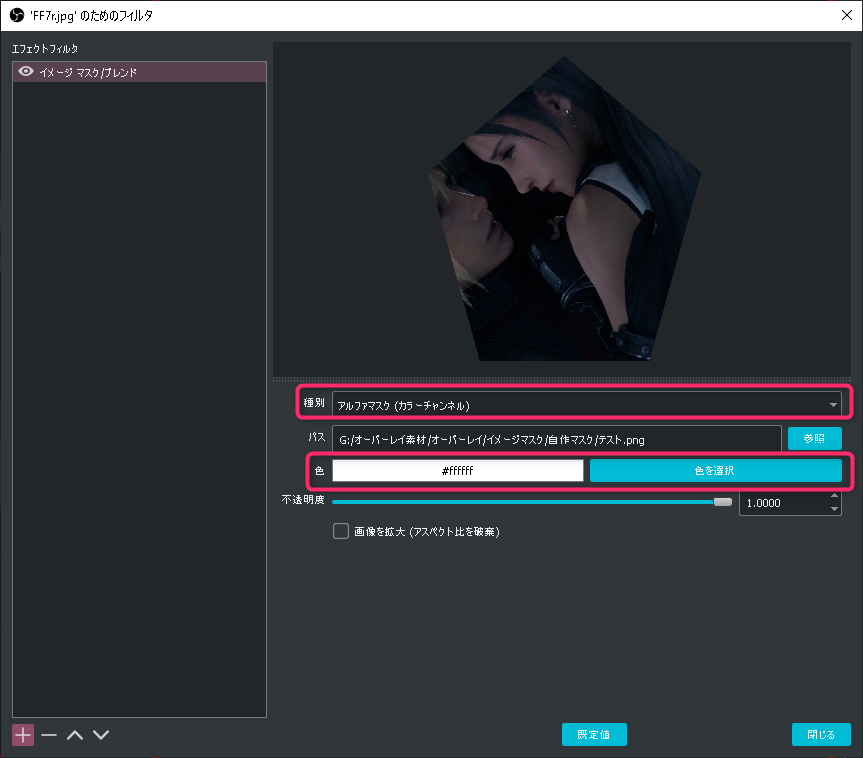
- 種別:アルファマスク(カラーチャンネル)を選択※その他にも種別はあります。以下の4種類
- アルファマスク(アルファチャンネル)
- 合成(乗算)
- 合成(加算)
- 合成(減算)
- パス:素材の置いてあるファイル場所を指定
- 色:白に指定
- 不透明度:好みに調整

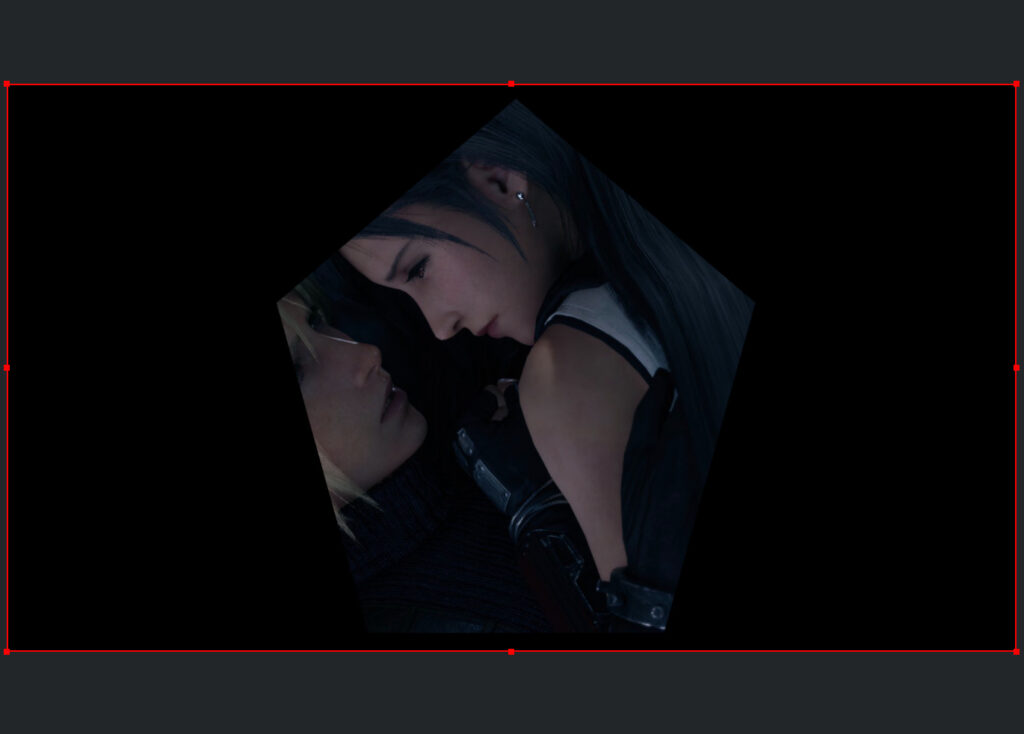
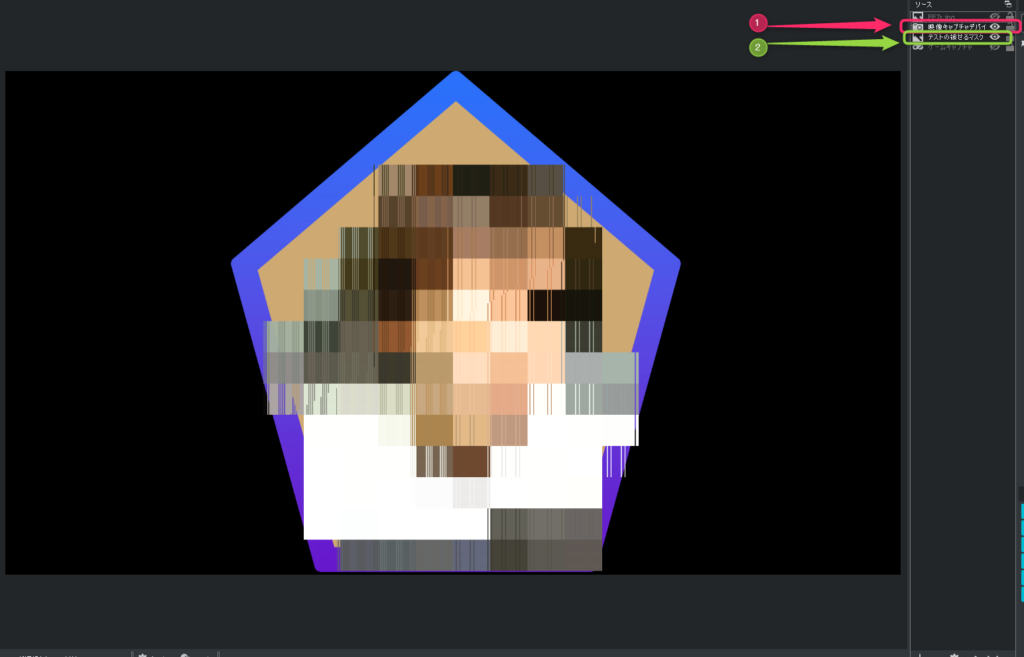
実際にイメージマスクを使って切り抜いたのがこの画像です

ちょっとした小技もなんかも
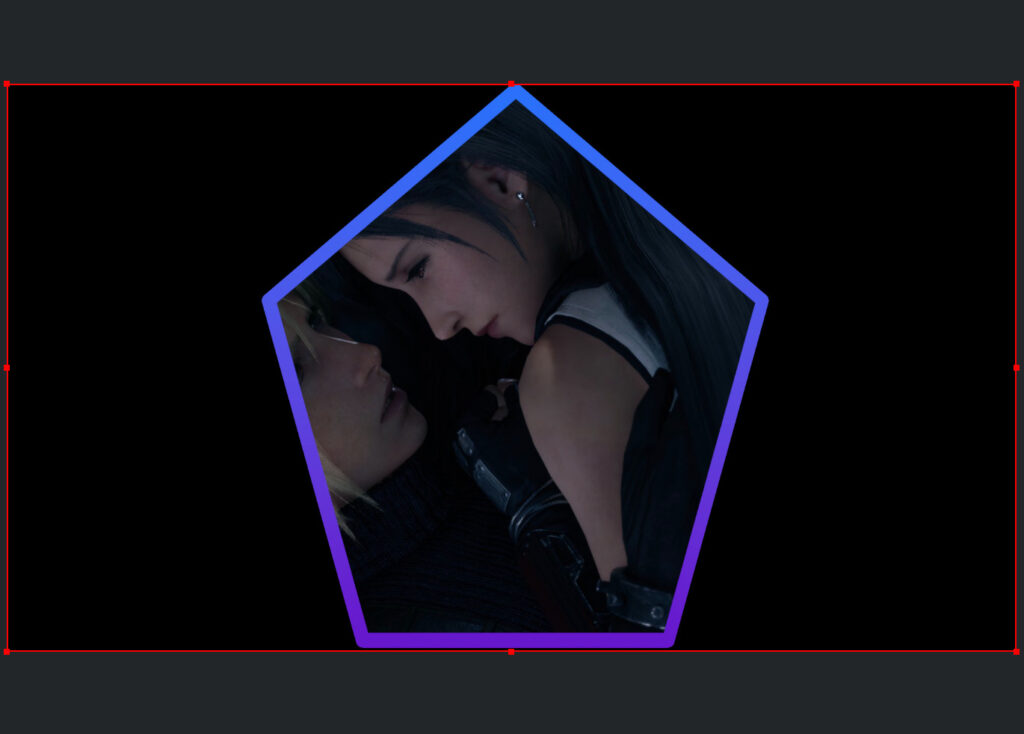
好きな形に切り抜いたら、上から同じ形した画像を被せると更に見映えが良くなることがあります

イメージマスクの上から被せるやり方はこちら
- 好きな形に切り抜いたソースの順番が上に来るように
- 素材を被せる素材を上か下に来るように

カメラを使って顔出しする場合は被せる素材の順番を下にすると良いでしょう
- 顔出しのソースを上
- 顔出しのソースの下に素材を置く
そしたら、カメラの背景が映るようになります※カメラで顔出しする際に事前にグリーンバックで背景を透過しています

これらのイメージマスクと素材を配布しておきます。ご自由に使ってください※責任は負いません
まとめ
ちょっとしたフレームを付けることで、配信の雰囲気は変わるのでこの機に試してみてください
OBSにはまだまだ沢山の使い方があります
OBSを使い倒して、他の配信と差をつけていきましょう
では、なにかありましたら記事をあげます



