エクスプロレゲームズのスタッフによる配信に関する記事になります
ワンセブンライブ(旧イチナナライブ)(以下17ライブ)で活動しているなかで、スタッフがユーザー目線で書いていくつもりですが、あくまで一個人としてのほうが癖が強いかもしれませんがご了承ください
今回はデフォルトで搭載されているエフェクトフィルタ「カラーキー」の使い方を紹介していきます
ぶっちゃけた話
- カラーキー
- クロマキー
の差はほとんどありません。有名で名が通っているのがクロマキーですが、カラーキーにはカラーキーで良い部分があります
差があるとしたら
- クロマキーは、指定した色の「色相」を基準に透明化する
- カラーキーは、指定した色の「輝度」を基準に透明化する
引用の部分ぐらいで、大抵の配信者は気にする人いないでしょう
タイトルのように、白黒の画像を配信画面に出した場合はクロマキーでは全部透過になってしまうので、カラーキーを使うと良いですよってことです
ちょっとした比較もするので、参考にしてもらえれば幸いです
本題に入る前に、クロマキーの使い方についてはこのブログで書いてあるので参考にしてみてください
 【OBS】背景透過をするときのフィルター機能クロマキーの使い方
【OBS】背景透過をするときのフィルター機能クロマキーの使い方
カラーキーの使い方
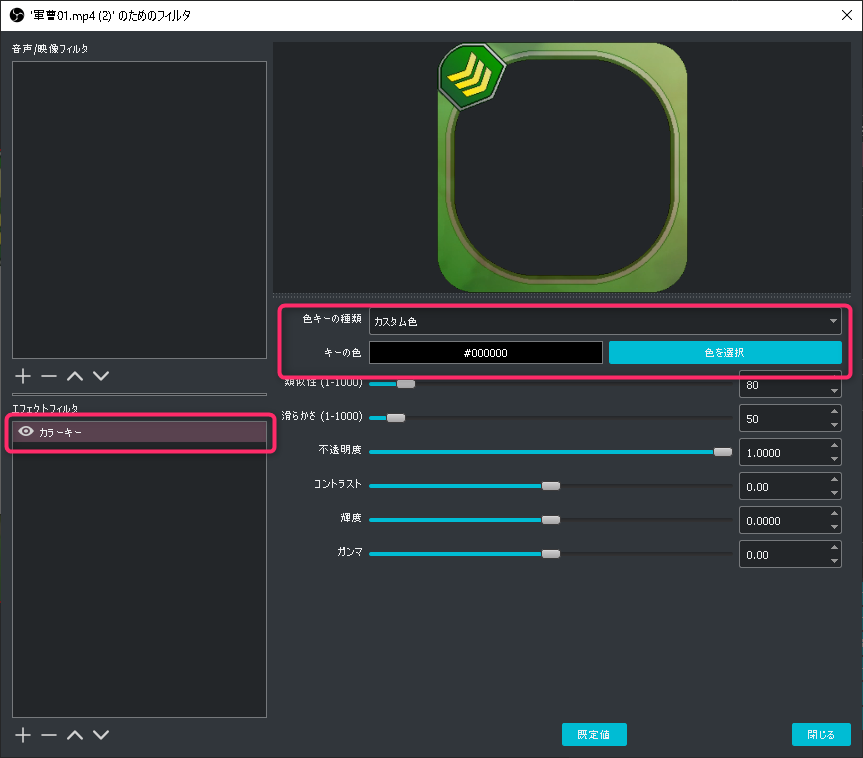
ソースのエフェクトフィルタからカラーキーを使うことができる
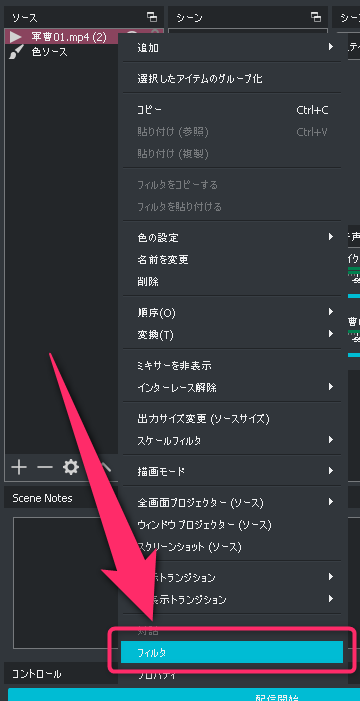
- ソースを右クリック
- フィルタ

違う画面に移動したら
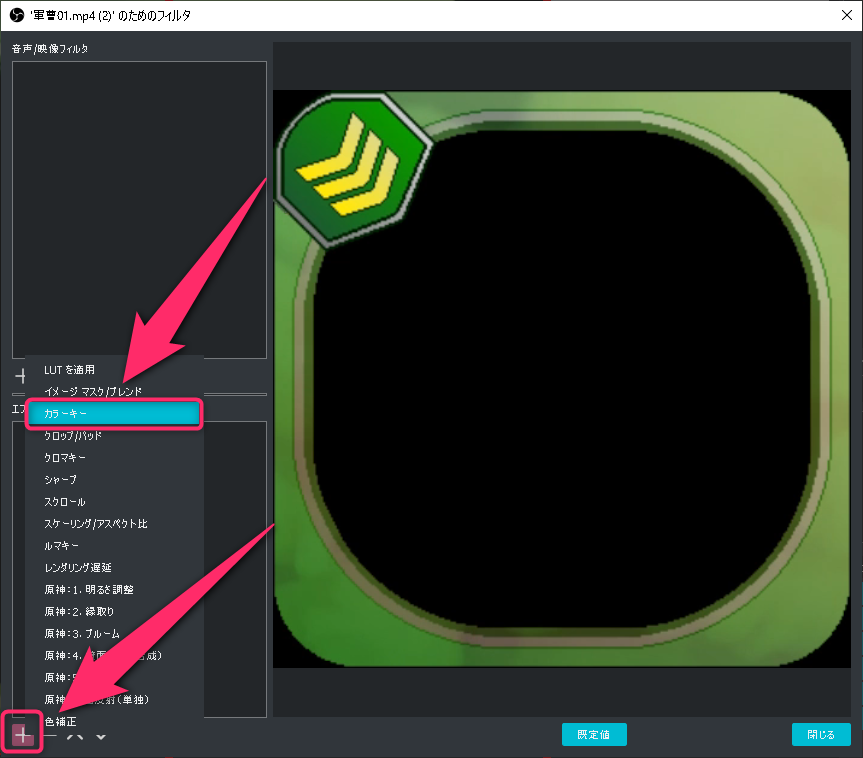
- 「+」クリック
- カラーキーを選択

おまけ
上記の画像は以下の記事で紹介しています。合わせて読んでみてください
 【17LIVE】アーミーアイコン素材を紹介
【17LIVE】アーミーアイコン素材を紹介
クロマキーとカラーキーの違い
ここでサクッと
- クロマキー
- カラーキー
の違いを見せたいと思います
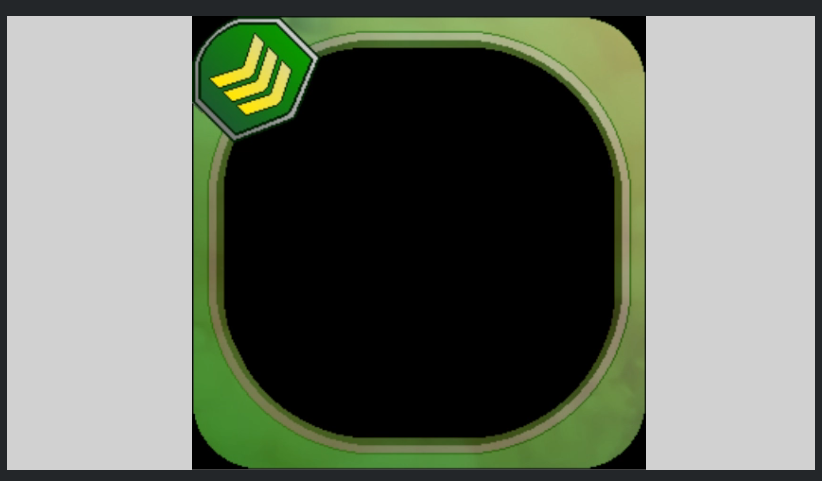
画像の検証素材で使うものは以下の画像を使っていきます

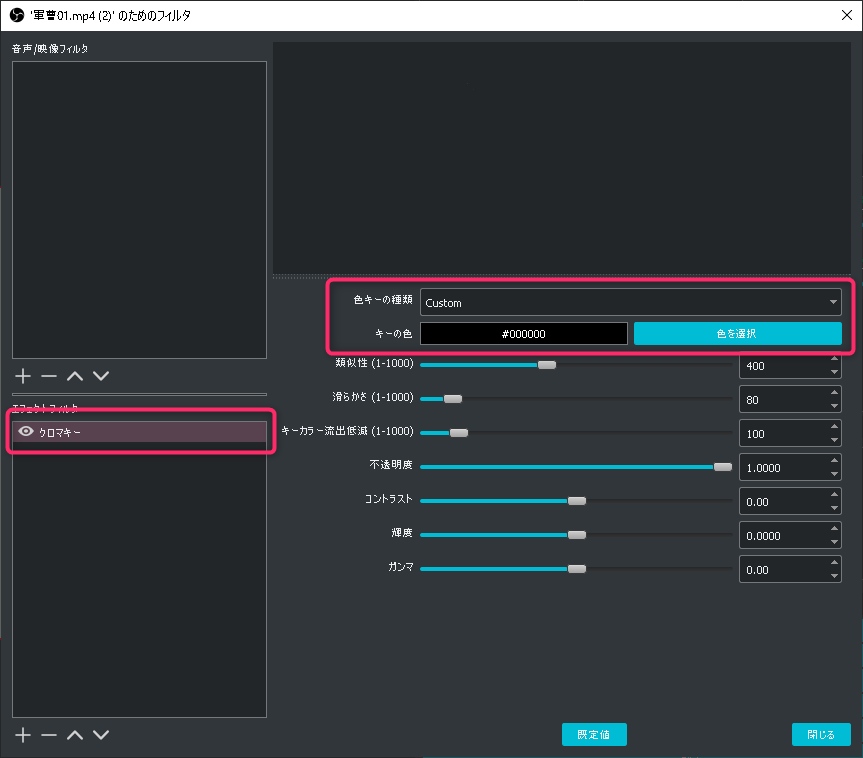
クロマキーの透過の具合
クロマキーを使う前がこれ

クロマキーを使って、黒い部分を透過にしたいので、カスタムカラーを黒にしたら全部消えてしまう

カラーキーの透過の具合
本題はここ
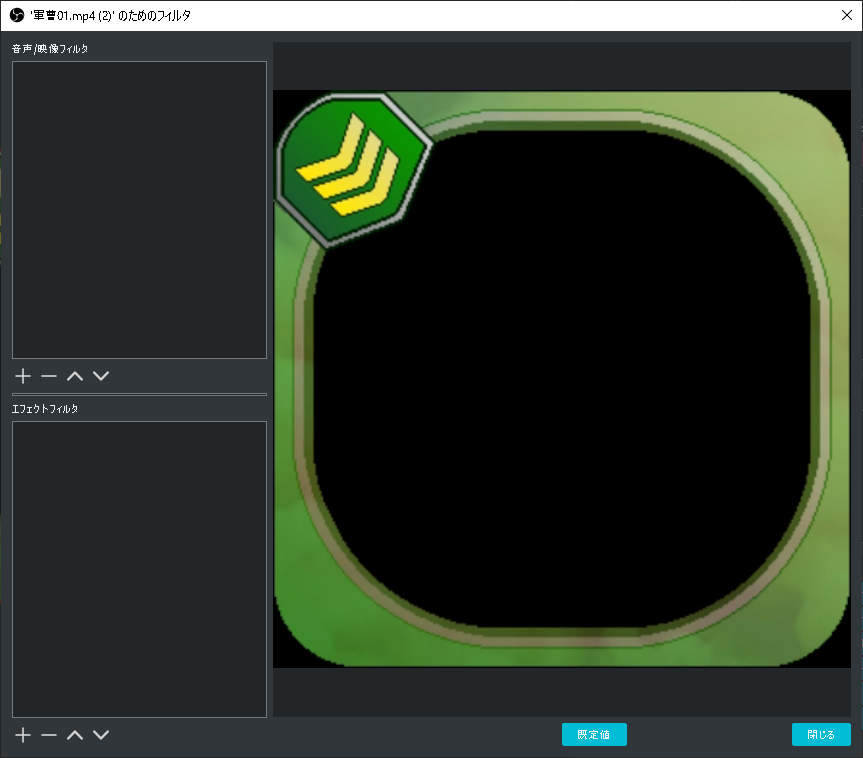
さっきと同じ条件でカラーキーのフィルタをかけてみます

ちょっと分かりづらいので、違う画像を見せますね

このような感じで綺麗に抜けます
まとめ
白黒画像を使って透過したい場合はカラーキーを使うと良いです
そこまで白黒画像や白色文字を配信画面に出さない人はいいですが、出したい人はカラーキーがオススメです
では、なにかありました記事をあげます



